De bouw van een nieuwe website: deze inzichten en plan van aanpak maken het verschil
Ja, het kost tijd, geld en je wil het (deze keer) goed doen
Het hoge woord is eruit: “we willen een nieuwe website”. Vaak een goede en vooral moedige beslissing. Goed, omdat websites van vijf, zes jaar (en ouder) letterlijk oubollig zijn door de toenmalige inzichten en (beschermde) technologie. Moedig, omdat er een traject in gang gezet wordt waarvan men mogelijk de omvang en gevolgen (nog) niet ziet of kent.
Zeker als men het goed wil doen gaat men beter niet over een nacht ijs. De bouw van een nieuwe website brengt heel wat met zich mee. Elementen, weetjes en gegevens waarvan men het bestaan niet afweet. Meetbare data die al ter beschikking staat of die opgeroepen kan worden. De keuze van de juiste doelstellingen en doelgroepen. De passende technologie en … de nodige tijd.

Stap per stap
We ontwikkelden een stappenplan als geheugensteun en houvast om alle nodige elementen en werkpunten voor een nieuwe website chronologisch in kaart te brengen.
Op basis van onze ervaring en inzichten helpt dit stappenplan ons om een traject af te leggen dat succesvol zal zijn op uiteenlopende gebieden.
Bezint voor ge begint
De eerste stap is de voorbereiding. Deze bestaat oa uit een briefinggesprek. Daarin komen de verwachtingen zoals de doelstellingen (aanwezigheid, branding, sales, …) en de doelgroep(en) aan bod. Het is belangrijk dat de neuzen van bij de start in dezelfde richting staan, want het traject is lang, arbeidsintensief en niet goedkoop.
Andere zaken die in de voorbereiding aan bod kunnen komen zijn onderzoeken. Key word research bijvoorbeeld, om te achterhalen op welke trefwoorden we hoog kunnen scoren bij de zoekmachines. Maar ook onderzoek naar bestaande Google Analytics en de web presence van de concurrenten kan ons veel bijbrengen.
Waarom het werk voor specialisten is
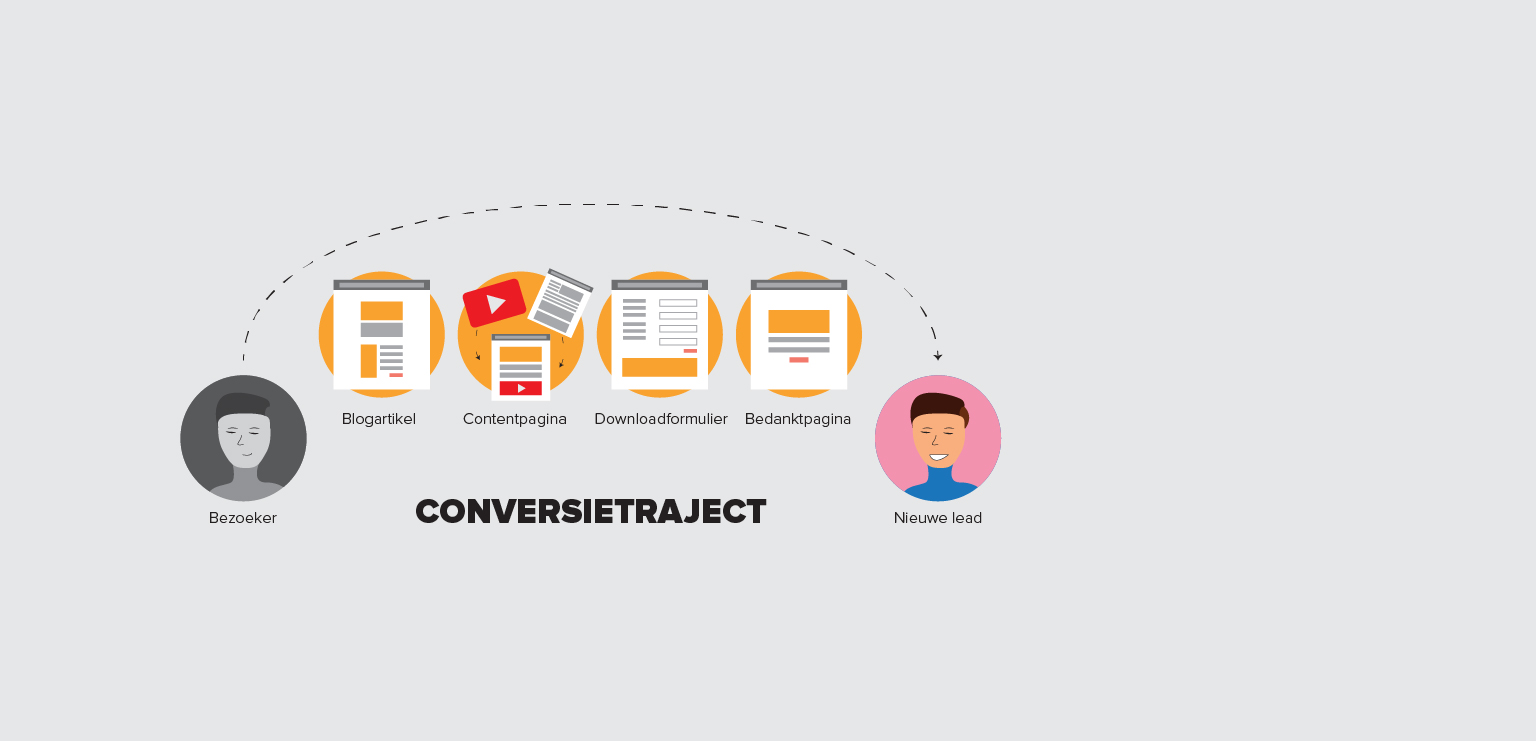
Bij de bouw van een (nieuwe) website proberen we die tool zoveel mogelijk zelf het werk te laten doen, zoals informeren, prospecteren, verkopen, … We willen dat je de site een beetje ziet als een extra vertegenwoordiger (of zogenaamde sales).
Daarom bouwen we een aantal methodieken in, waardoor een bezoeker een ‘spoor’ nalaat. We houden hem aan de praat, laten hem iets downloaden, laten hem inschrijven op een e-letter (in ruil voor een e-mailadres), laten hem een contactformulier invullen, enz. We stimuleren dit door CTA’s (of Call To Actions) in te bouwen. Het nagelaten spoor kan ons helpen om de bezoeker verder en via andere kanalen salesmatig te benaderen.

Structuur en design
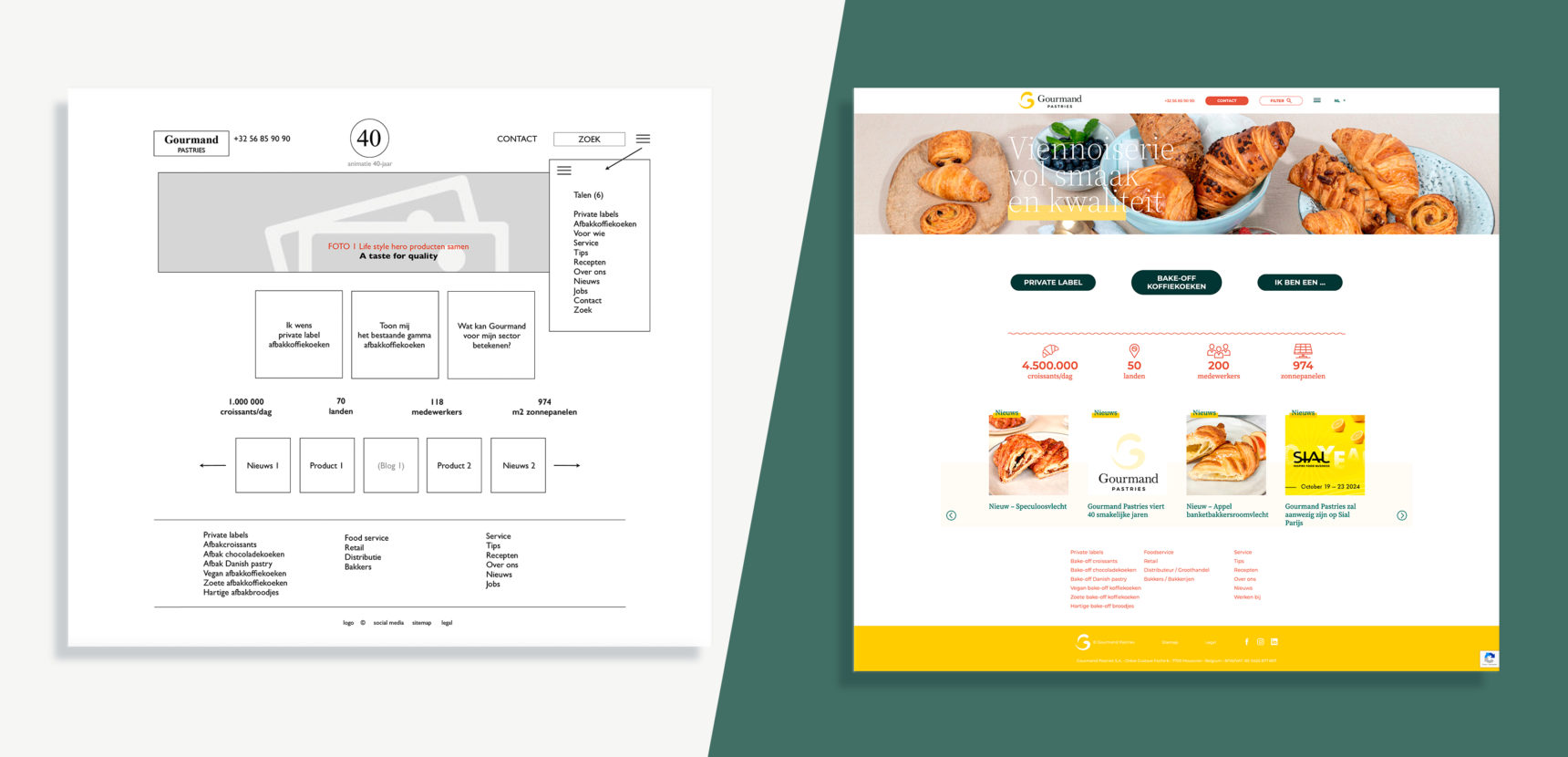
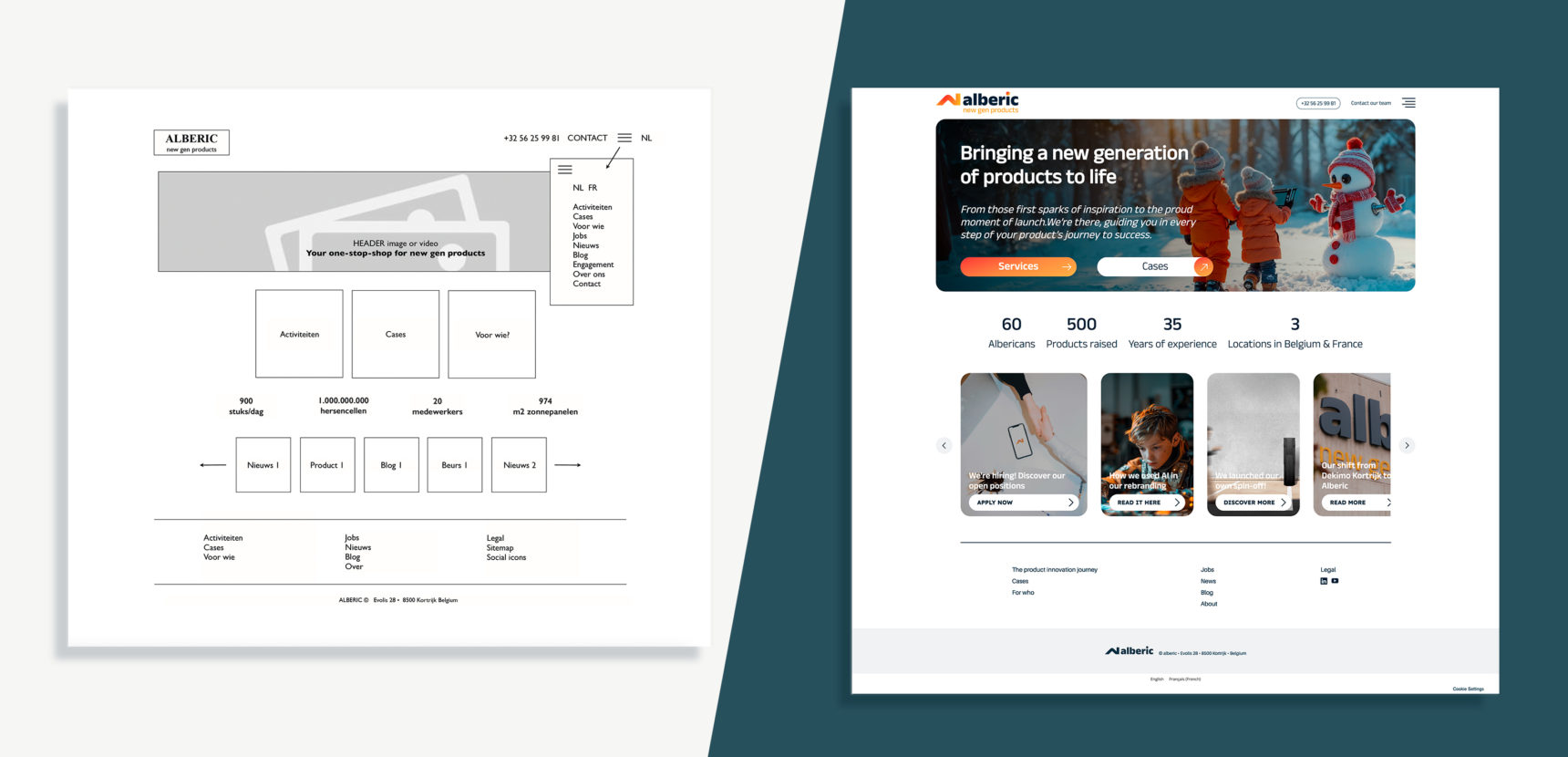
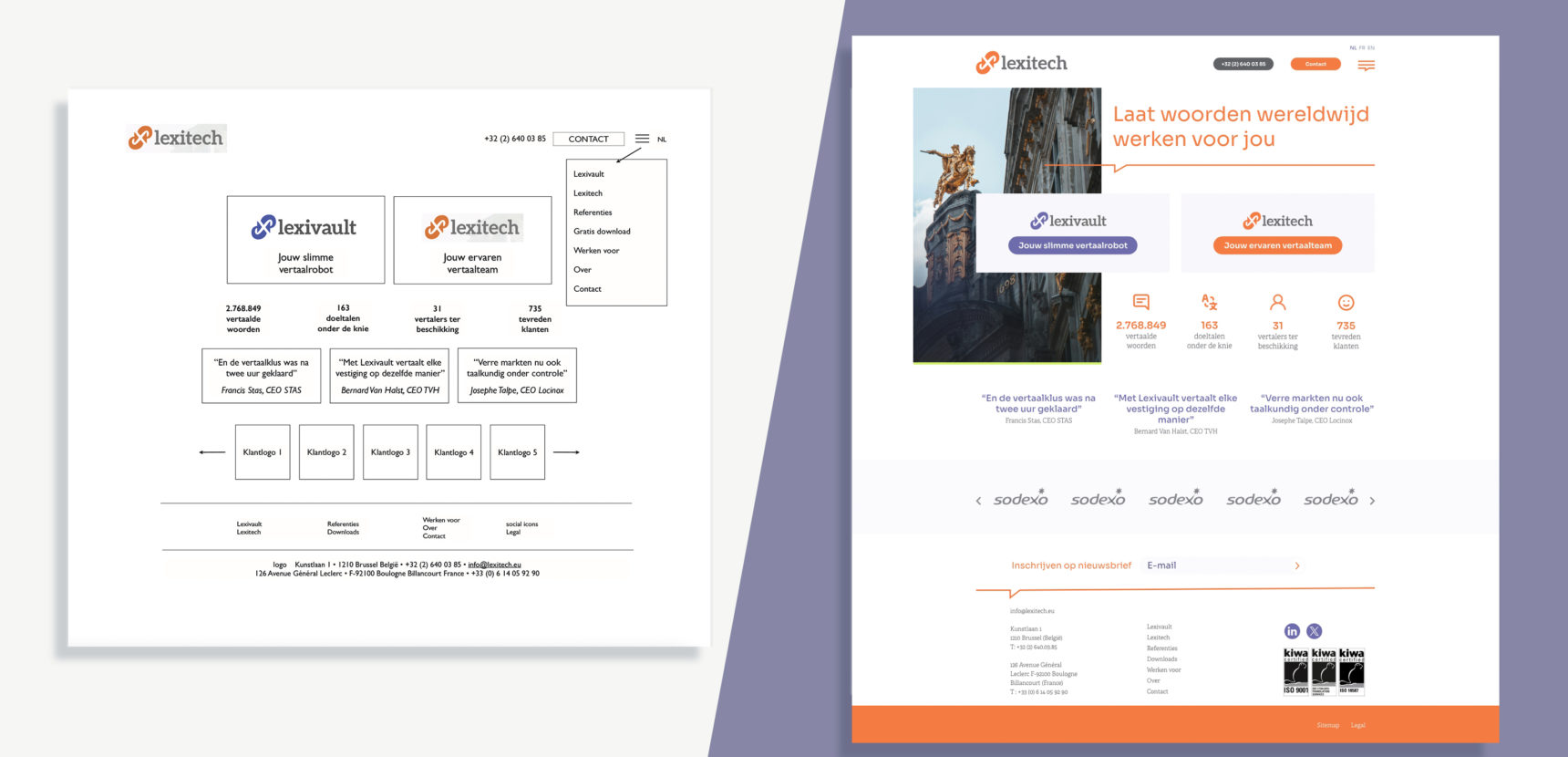
Een belangrijke andere stap is het uittekenen van de sequence outline en de wire frames. Het eerste is een soort boomstructuur die alle webpagina’s en hun plaats op de website laat zien. De wire frames tonen dan weer de theoretische flow en content van de webpagina’s. Zo tekenen we het ideale pad van de bezoeker uit.
Vervolgens gaan onze designers aan de slag. Zij leggen als het ware een esthetische laag boven de wire frames. Vaak maken ze eerst een design style tile op, die alle grafische elementen (of molecules) bevat, als onderdelen voor de lay-out van alle webpagina’s. Hieronder zie je enkele voorbeelden van wire frames en designs naast elkaar.
Development
Eindelijk kunnen de programmeurs aan het werk. Zij zetten alles om naar een stabiel werkende website en CMS (Content Management System), die aan alle functionele en esthetische eisen voldoen. User friendly natuurlijk, met een aangename user experience.
De bedoeling is dat de eigenaar van de website zeer verregaand de website kan aanpassen, aanvullen en onderhouden.

Copywriting en SEO
Parallel aan de programmatie kan de copywriter zijn ding doen. Webteksten en SEO schrijven zijn inderdaad heel specifieke dingen.
Aan de hand van keywords uit het onderzoek (zie hoger) worden teksten opgesteld die uiterst web- en Google-vriendelijk zijn. Met diezelfde woorden worden de meta titels en meta omschrijvingen geschreven en aan Google gecommuniceerd. Daarvoor gebruiken we enkele knepen van het vak, kwaltatieve plugins en een pak ervaring.
Tot slot
Als de programmatie klaar is kan de website gepopuleerd (of opgevuld) worden met de content (tekst, afbeeldingen, video, …) die voorbereid werd. Erna volgt een testfase en CMS-opleiding, om vervolgens live te gaan en het aan de wereld te laten weten.
Maar er is ook nazorg. Technische en structurele kwartaalupdates, bijvoorbeeld, vaak om veiligheidsredenen. Of betalende SEA (Search Engine Advertising) om de zoekmachineweergave’s tijdelijk te boosten.
En de resultaten van al die webbouw? Check hier enkele van de webprojecten die we tot een goed eind brachten!
Zo, we hopen dat je wat www wijzer geworden bent en staan graag ter beschikking om samen met jou dat nieuwe webproject aan te pakken, want we hebben hier natuurlijk niet alle geheimpjes verklapt. Dat doen we liever onder vier ogen. Contacteer ons gerust.
GERELATEERDE ARTIKELS