In dit artikel focussen we op to do’s die bij de bouw en uitrol van de nieuwe site soms te weinig aandacht krijgen.

Website bouwen: 8 anti-frustratie learnings
Een nieuwe website bouwen is best wel complex
Vermijd gedoe achteraf, overleg vooraf grondig met je agency
Na het lezen van dit artikel heb je een beter inzicht in:
- de meerwaarde voor je business van een uitgebreide voorbereiding – met 8 nieuwe learnings en to do’s
- de flow van web building
- hoe je frustraties achteraf vermijdt door alles zoveel mogelijk door te praten vooraf
1. Goedkoop is duurkoop

“Free website building tools”
“Zelf een fantastische website bouwen met nooit geziene mogelijkheden!”
Laat je niet vangen aan valse beloftes en aan modules die je quasi gratis krijgt aangeboden. De mogelijkheden zijn sowieso heel gelimiteerd, maar dat merk je vaak pas terwijl je al volop aan het bouwen bent, of een jaartje later, als de technologie en Google weer een pak verder staan.
- De technische en visuele functionaliteiten zijn te beperkt voor wat jouw business en je site nodig hebben.
- Er is geen SEO voorzien, of nog erger: er is geen SEO mogelijk.
- Soms laten ze geen SSL-certificaat toe (SSL is de security-laag tussen een server en een internet browser, om je site-gegevens te beveiligen. Als je url begint met https:// mag je gerust zijn: je site is beveiligd met een SSL-certificaat.
- Je CMS is een lege doos zonder veel mogelijkheden.
- Er is geen flexibiliteit ingebouwd. Wil je in zo’n goedkope module alsnog extra functionaliteiten, dan zijn extra programmatie, vertraging en meerkosten de enige zekerheid.
2. Je website bouwen kan toch met een beperkt budget
 Niet elke organisatie kan zomaar tienduizenden euro’s ophoesten voor een nieuwe website. Alle begrip daarvoor. Daar houden we van bij het begin rekening mee. In een intake gesprek schetsen we de mogelijkheden, telkens gekoppeld aan een budgetvork: van een Olympisch minimum aan kwaliteit – met een lat waar we nooit onderdoor willen gaan – tot een meer uitgekiende site met alle toeters en bellen.
Niet elke organisatie kan zomaar tienduizenden euro’s ophoesten voor een nieuwe website. Alle begrip daarvoor. Daar houden we van bij het begin rekening mee. In een intake gesprek schetsen we de mogelijkheden, telkens gekoppeld aan een budgetvork: van een Olympisch minimum aan kwaliteit – met een lat waar we nooit onderdoor willen gaan – tot een meer uitgekiende site met alle toeters en bellen.
Belangrijk: je site gaat om meer dan budget: je doelstellingen zijn je startpunt. Die bepalen we samen met jou – en daarop mag je ons afrekenen. Duidelijk en transparant. Vervolgens definiëren we op basis van wat je wil bereiken, de KPI’s. Zo kan je opvolgen in welke mate je die doelen haalt.
Als je het verstandig aanpakt, bespaar je via je site zelfs op de kosten van je organisatie. Bekijk je site alsof hij de taak van een sales medewerker of bediende moet overnemen, of op zijn minst hun workload verlichten:
- terwijl je sitebezoekers vroeger je medewerkers moesten lastig vallen bij de minste vraag, vinden ze nu de antwoorden op de site
- je bezoekers verrichten zelf een groot deel van de administratie (forms invullen, gegevens achterlaten …) – alweer minder rompslomp voor je werknemers
- denk goed na over de sales funnel van je site – zo creëer je leads, of zelfs directe verkoop
De e-commerce site die we voor Vandendorpe handling equipment bouwden, illustreert goed de punten hierboven.

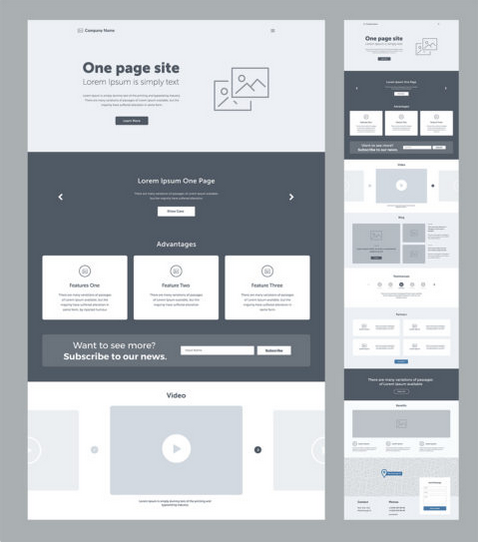
3. Ga niet licht over de wireframes
Wacht jij tot je huis bijna af is om je architect te melden dat je een grotere woonkamer wil? Nee? Toch zien we dit nog altijd gebeuren bij web building. De oplossing: wireframes. Die zijn als het bouwplan van een woning, ze vormen een visueel hulpmiddel dat zorgt voor structuur en hiërarchie in je pagina’s. Ze hebben enorme impact. Niet werken met wireframes kan grote implicaties hebben.
Wireframes tonen:
- het overzicht van de verschillende onderdelen van je toekomstige site, vb aan de hand van een boomdiagram
- de navigatie, indeling en inhoud, steeds bepaald volgens je doelen
- geen grafisch ontwerp, geen vormgeving – ze hoeven er dus niet mooi uit te zien, ze moeten enkel duidelijk zijn
- eventuele mogelijkheden voor verdere uitbreiding van je site; ook al bouw je bepaalde onderdelen nog niet, je kan ze wel al voorzien in je wireframe zodat dit later geen grote impact heeft op je architectuur
 Wireframes: vertrekpunt
Wireframes: vertrekpunt
Vertrek bij de beoordeling van je wireframes enkel vanuit het perspectief, het gemak en de ervaring van de gebruiker: zal je bezoeker zo snel, zo comfortabel en zo intuïtief mogelijk vinden wat hij zoekt?
Wireframes kunnen interactief/clickable zijn, zo kan je nog beter de user experience inschatten en de gewenste flow doorheen je website bepalen.
Als marketeer wireframes correct interpreteren, is moeilijk. Je bent zoiets niet gewoon. Neem de tijd om dit samen met je agency te doen. Betrek daar indien nodig zelfs alle decision makers van je onderneming bij. Een website bouwen doe je best met hun feedback en steun.
Niks vervelender dan wanneer de CEO pas een eerste keer iets van de site te zien krijgt wanneer de bouw en het webdesign al (te) ver gevorderd zijn. Te laat om dan pas te beginnen nadenken over de structuur.
Bottomline: met wireframes spaar je geld en tijd uit omdat je niet meer moet bijsturen of – nog erger – opnieuw bouwen wanneer het te laat is.
4. Besteed tijd aan zoekgedrag en keyword mapping
 Zoekgedrag is de motor van je websitebezoeken. We pakken dit in de voorbereiding van onze sites gestructureerd aan, via:
Zoekgedrag is de motor van je websitebezoeken. We pakken dit in de voorbereiding van onze sites gestructureerd aan, via:
- keyword research (een lijst met relevante zoekwoorden die een plaatsje verdienen in je site)
- en keyword mapping
Hoe en via welke tools we dat precies doen (via Answerthepublic.com en Uber suggest bijvoorbeeld), is voor jou als marketeer minder belangrijk. Ik wil hier enkel dat je inziet: zonder dit voorbereidende werk is je site weinig waard.
Met name keyword mapping – letterlijk een tabel met keywords per webpagina is een onderschat item.
- we geven elke pagina één of meer focus keywords
- we selecteren voor elke pagina een hele reeks zoektermen, gebaseerd op het zoekgedrag en -intentie; aan een conversiegerichte of salesgerichte pagina kennen we andere zoektermen toe (vb. ‘Tesla kopen’) dan aan een informatieve blogpagina (vb. ‘Tesla motor werking’)
Voordelen:
- die zoekwoorden (en de synoniemen) gebruiken we frequent in titels, teksten en afbeeldingen van die pagina. Dit komt je Google ranking ten goede. We overdrijven daar niet in. Zelfs Google vindt het storend als hetzelfde woord 30 keer op 1 pagina voorkomt.
- als je aan elke pagina een uniek keyword toekent, vermijd je zoekwoorden kannibalisatie (pagina’s met dezelfde zoektermen ‘vreten elkaar op’ – ze beconcurreren elkaar in de zoekresultaten).
Tip!
Gooi de sterke punten van je bestaande site niet zomaar weg: check welke pagina’s en keywords nu al goed scoren en neem die content beslist over.
5. Vergeet de redirects niet

Ongelofelijk dat we dit nog moet vermelden in 2020, maar we zien nog steeds 404-error pagina’s opduiken: links van opgedoekte oude sitepages die verloren gegaan zijn omdat ze geen redirect kregen.
Nog tijdens het keyword mapping voorzien we een aparte kolom met al je bestaande url’s, klaar om te redirecten. Goed om weten: door ze te redirecten behouden we ook de SEO-waarde van goed scorende bestaande pagina’s.
Zodra de nieuwe url’s er zijn, plaatsen we die in een kolom naast je oude url’s. Bij de lancering worden ze dan meteen omgezet en raakt niks verloren. Om maar te zeggen: voor een “relatief eenvoudige” site zoals de site voor Recytyre, zaten we al snel aan 150 te redirecten pagina’s per taal.
6. SEO-titels en metadescriptions

Next step: elke pagina geven we een SEO-titel en metadescription die de gewenste zoektermen van die pagina bevatten.
Indien we al goed weten wat er precies op de pagina komt (uniek keyword én concrete content), doen we dit huiswerk al bij de voorbereiding van de site, tijdens het keyword mapping.
- Voordeel: weer wat tijd gewonnen en geen extra gedoe op het hyperdrukke moment van de site launch.
- Nadeel: zonder concrete invulling van de content, is het moeilijk om de SEO-titel en metadescription meteen haarscherp te formuleren.
Soms werken we de SEO-titel en metadescription later af, na het uitwerken van de pagina. Voordeel en nadeel van hierboven worden dan omgedraaid?
7. Verzorg het beeldmateriaal

We hebben niks tegen het gebruik van stockbeelden, maar het wordt wel wat gênant als je grootste concurrent exact hetzelfde beeld op zijn site gebruikt. Al eens gedacht aan eigen beeldmateriaal? Veel onderscheidender! Een infographic, een goeie foto, een video.
Dat visuele materiaal is van levensbelang voor het uitzicht van je website. Bovendien verzorgen we dit ook op technisch vlak:
- juiste formaten en omvang
- naamgeving van de beelden …
Dat laatste is belangrijk om om in Google gevonden te worden. Je moest eens weten hoeveel mensen zoeken op ‘afbeeldingen’ en op die manier in jouw site terechtkomen. Elk beeld is een visitekaartje!
Uitzondering: wanneer je je eigen medewerkers iets laat posten op je site (een teambuilding foto, een filmpje vanop de werkvloer …), hoeft het allemaal niet zo afgelikt. Amateurisme komt dan authentiek en sympathiek over.
8. Stel in je onderneming een “dedicated” webverantwoordelijke aan

Minstens één persoon moet tijdens de bouw ons aanspreekpunt zijn. Logisch. Maar nog belangrijker: ook als je site klaar is, is er een dedicated webverantwoordelijke nodig. Een website is namelijk een levend organisme en een ‘never ending story’. En met een dedicated persoon bedoelen we echt toegewijd. Iemand die:
- zelf in het CMS kan werken (een CMS-opleiding is in elke AB-offerte standaard voorzien)
- nieuwe pagina’s en eventuele blogposts creëert of minstens het web agency aanstuurt om dit te doen
- evalueert en bijstuurt
We merken dat de impact hiervan op de organisatie gigantisch onderschat wordt en dat velen dit niet volhouden. Ons advies:
- trek tijd en budget uit om dit deftig aan te pakken
- laat het niet op de schouders van één sukkelaar terechtkomen die deze taak nog bij een reeds overvolle workload moet doen – voorzie bijvoorbeeld 2 halve dagen per week
- bekijk ook die updates niet als een kost maar als een investering die resulteert in een performantere site waar je meer business uit haalt
Een website bouwen is niet als een brochure maken (eenmaal gedrukt, klaar voor altijd). Het is eerder een wagen: regelmatig onderhoud is belangrijk. Doe je dat niet, dan zak je in geen tijd terug weg in de Google zoekresultaten.
Een ander aspect van de nazorg is de rapportering achteraf. Meestal een taak van je agency: technische aspecten verbeteren, call to actions verfijnen, stats verzamelen via Google Analytics … helpen je om snel en adequaat bij te sturen.
GERELATEERDE ARTIKELS

blijf bij
ONS BOOKAZINE
Anders bekeken — Inspirerende strategische insights van AB, creatief werk, boeiende achtergrondinfo ... Vraag je bookazine hieronder aan.
ONZE NIEUWSBRIEF
Schrijf je hieronder in en blijf op de hoogte van onze laatste nieuwtjes.

